- Add Tags and Tag Cloud Support to Octopress
- Use Redcarpet Markdown Engine
- Add Clicky Web Analysis Tool
- Add Table of Content to the post
- Shorten the homepage
- Fix slow speed access from China
Add Tags and Tag Cloud Support to Octopress
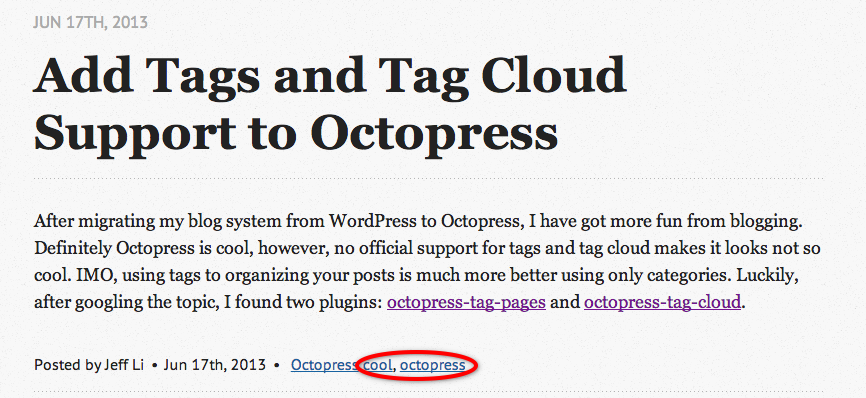
Fig-1: Tags Fig-2: Tag Cloud
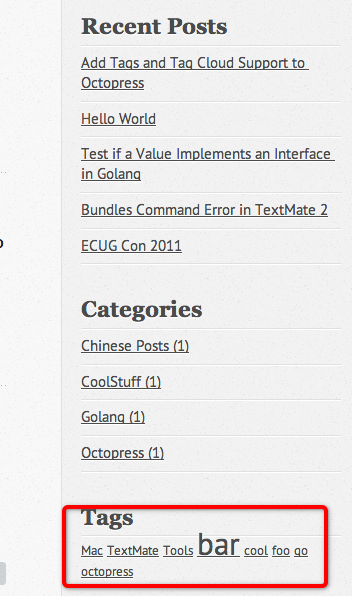
Fig-2: Tag Cloud
Basic Usage
After migrating my blog system from WordPress to Octopress, I have got more fun from blogging. Definitely Octopress is cool, however, no official support for tags and tag cloud makes it looks not so cool. IMO, using tags to organizing your posts is much more better using only categories. Luckily, after googling the topic, I found two plugins: octopress-tag-pages and octopress-tag-cloud. The former generates tags for your posts(Fig-1)while the latter(Fig-2) collects all the tags and displays them in the aside area. The former can be applied without the latter while you have to install both plugins if you want to use tag cloud plugin.
Here I don’t want to talk too much about how to install the plugins because I think commit diffs can explain everything. This commit shows you how to use the octopress-tag-pages plugin and this one demos how to use octopress-tag-cloud which is based on octopress-tag-pages.
Trouble Shooting
When playing with the tag-cloud plugin, I encounter the trouble when I try to run rake generate:
Liquid Exception: comparison of Array with Array failed in page
This would occur when every tag is applied for only ONCE. Not sure if this is a bug. Anyway you can simply apply one of the tags on more than one post.
P.S. When composing this post, I have found another useful plugin which add caption to image. Refer this post for the details:Image Captions for Octopress
Use Redcarpet Markdown Engine
As a programmer, I have got quite familiar with the markdown syntax which Github is used, the so called Github Flavored Markdown(GFM). Unfortunately, the default Markdown engine used by Octopress doesn’t support GFM. Good news is that it is very switch the Markdown engine in Octopress now. First upgrade jekyll to ~> 0.12.1, then add ‘redcarpet’ gem to Gemfile and finally modify the _config.yml to switch the Markdown engine from rdiscount to redcarpet. Refer this commit for more detail.
Add Clicky Web Analysis Tool
Clicky is similar to Google Web Analysis. Unfortunately Octopress does not support Clicky by default, however, it is very easy to add Clicky analysis widget to your Octopress site. After registering your website from Clicky, a piece of Html code will be generated. All you need to do is add the Html code snippet to source/_includes/custom/after_footer.html. Refer to this commit for more detail.
Add Table of Content to the post
Table of content can improve the read experience greatly. After goolging the topic for a short time, the most easy easy I found is Robert Riemann’s tutorial. If that is not clear, refer to the change set in my github repo. It should be mentioned that after change the markdown engine from redcarpet to kramdown, the engine can’t parse the code block correctly. A blank line is required to be placed in front of the code block.
Shorten the homepage
By default, when you access the homepage of your blog, you will see every blog post will be displayed completely which is not so friendly to readers. A simple way is use the <!--more--> tag to customize excerpts which are shown in the homepage from the posts.
Fix slow speed access from China
Octopress will use Google CDN to accelerate the access speed. However, Google CDN is blocked in China mainland due to some reasons which makes the fastest CDN become the slowest CDN. Quite ironical, isn’t it? Octopress use Google CDN in two place. One is the fonts and the other is the jQuery library. Resolve jQuery issue is simply, just replace it with CloudFlare’s jQuery service. The fonts’ issue is not so easy because of some reasons. So I just remove the fonts service and so good so far. Refer here to see how to fix it.
Have fun!